スマホ化でアクセスアップ!
スマホ化の流れ
最近のスマートフォン普及にはめざましいものがあります。
今やパソコンと同じようにスマホでネットを見るのが普通になっています。
そのためホームページへのアクセスも業種によっては、スマホ経由の方が多い状況となっています。
実際に女性向けサービスのでは、アクセス数のほとんどがスマホ経由というケースもあります。
パソコン版ホームページとスマホ版ホームページの違い
このようにスマートフォンを使ってホームページにアクセスする人が増えているわけなのですが、スマホでホームページを見た場合には大きく分けて2つの見え方があります。
通常のパソコン表示
一つ目は、パソコン用のホームページをそのままスマホに表示する方法。
この方法だと、パソコンに比べると随分小さく表示されてしまいます。
その場合は画面を指で広げて拡大しないと字が読めないし、メニューやボタンをタップするのも一苦労です。
この状態だとほとんどページの内容が読まれないまま多くの人が立ち去ってしまうことになります。
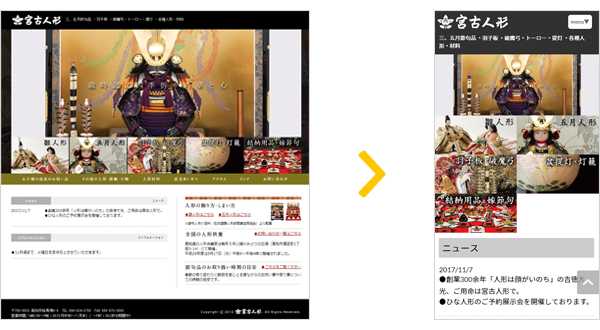
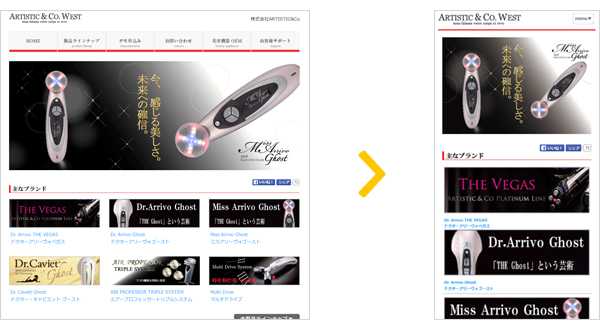
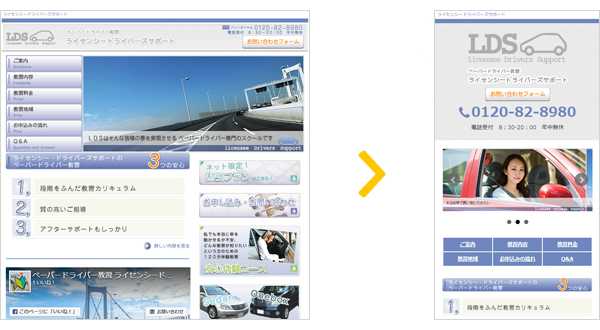
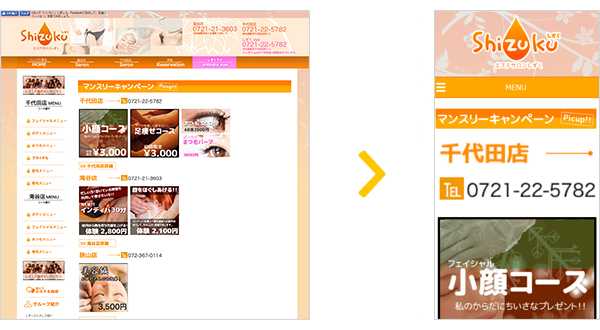
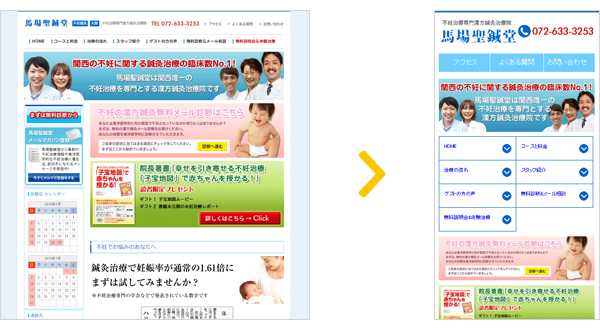
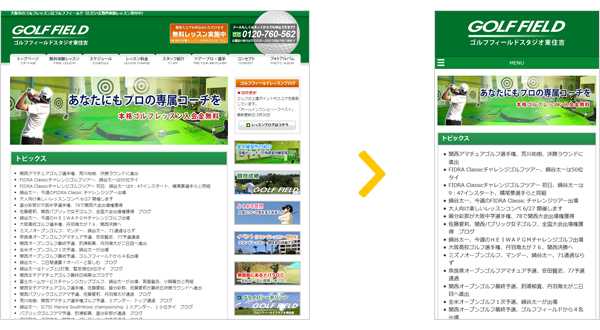
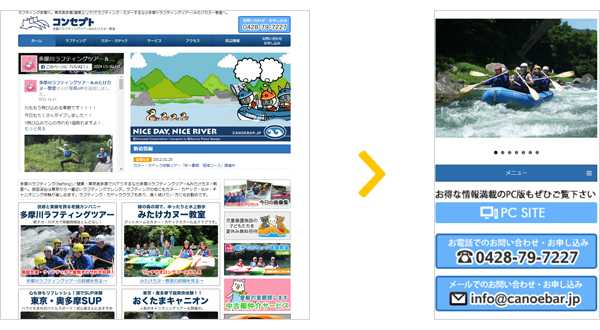
レシポンシブ対応
もう一つはパソコン用ホームページとは別にスマートフォンの画面サイズに合わせた見せ方を別に用意するという方法があります。
スマホの画面サイズにあわせて1行あたりの文字数を減らして大きな文字を使い、写真のサイズも自動変換することで見えやすいかたちでホームページを表示するのです。
レスポンシブ対応事例
スマホ対応のメリット
視認性、可読性アップ
小さいくて読みにくい文字がスマホサイズに合わせてすっきり見えやすいくなりますので、問い合わせしてくれたり購入してくれる可能性が高くなります。
検索順位アップ
Googleの検索結果もスマホ対応されたページを優先的に表示するようになっています。
SNSでアクセスアップ
FacebookやTwitterなどなどのSNSユーザーのほとんどははスマホなのでスマホ対応しておくこととでシェアやリツイートされやすくなります。
直接電話機能で反応率アップ
電話番号をタップするだけで直接電話がかけれるように出来ますので反応率アップにも繋ります。
お問合せやご相談
このような事から、従来のパソコン版ホームページをそのまま使いつつけることはあまり得策ではありません。
またページ数が多すぎて全ページをスマホ対応にするには費用がかかりすぎるといったご相談も頂くのですが、その場合は主要ページのみスマホ対応を行うといった方法もありますので、この機会にぜひご検討下さい。
スマホ対応のおおよその料金は次のとおりです。
- スマホ対応基本部分作成 33,000円(税込)~
- ページ調整(1ページあたり) 5,500円(税込)~

モバイルフレンドリーテスト
Googleもホームページがスマホ対応しているかどうかを判定するツールを提供しているので確認してみる事をおすすめします。
このテストを利用することで、ユーザーがスマートフォンやタブレットでページにアクセスした際の体験を向上させるための具体的な提案や指示を得ることができます。
使用方法は非常にシンプルです。テストしたいウェブページのURLを入力し、評価を開始するだけ。数分以内に結果が表示され、ページがモバイルフレンドリーであるか、あるいは改善点や問題点がある場合はそれらの詳細を確認することができます。
ホームページの作成、更新、SEOに関する
お問い合わせ・お見積もり依頼は、
電話もしくはフォームでも受け付けております。
受付時間 平日 9:00~18:00